Estilos são pré-definidos pelo sistema. Para configurar estilos via código utilizamos as seguintes linhas:
//QApplication::setStyle(QStyleFactory::create("plastique"));
//QApplication::setStyle("plastique");
//QApplication::setStyle("motif");
//QApplication::setStyle("windows");
//QApplication::setStyle("cde");
//QApplication::setStyle("gtk");
QApplication::setStyle("cleanlooks");
//QApplication::setStyle("windowsxp");
//QApplication::setStyle("windowsvista");
//QApplication::setStyle("macintosh");
Faça testes para perceber as modificações entre os diferentes estilos acima.
StyleSheets são especificações textuais que podem customizar a aplicação inteira ou widgets específicos. Para customizar, usamos a linguagem QSS inspirada no CSS. Um exemplo pode ser visto abaixo:
QLineEdit { background:yellow }
QCheckBox { color: red }
Deixarei um StyleSheet black/orange no meu repositório para que possam baixar e usar:
clique aqui para o download (themes.rar)
Esse estilo usa alguns recursos ( imagens), então é necessário criar um arquivo de recursos de qt e executar o rcc.exe sobre o .qrc criado para gerar um arquivo .rcc. O exe rcc se encontra na pasta bin do Qt. Os recursos precisam estar em alguma pasta criada na raiz onde se encontra o StyleSheet.
Apenas baixe o link acima e descompacte dentro de alguma pasta de seu projeto. Há um arquivo bat que terá que ser editado. Abra-o informe o caminho correto para o rcc.exe. Qualquer dúvida, deixe nos comentários.
Qt Designer
Agora que já temos o StyleSheet, podemos configurar o QtDesigner para que user o estilo que desejamos e o StyleSheet que criamos.- Abra o Qt Designer.
- Entre no menu Settings->Preferences.
- Clique na aba Forms.
- Marque o check box Print/Preview Configuration.
- Escolha o estilo desejado em style.
- Abra o StyleSheet baixado num editor de texto e copie todo código.
- Clique no botão "..." e cole todo código na caixa de diálogo que apareceu.
- Confirme as mudanças.
- Crie uma janela com alguns botões e execute um preview.
- Menu Form->Preview ou aperte as teclas Ctrl + R
Como esse StyleSheet usa recursos, e caso o designer por exemplo, queira ver as imagens do checkbox checado dentro do Qt Designer, será necessário ir nos recursos da janela criada e adicionar o arquivo resources_qt.qrc para ver essas imagens no preview.
A janela mostrada no editor usa o estilo padrão, para ver as mudanças só executando um preview.
Para aprender mais sobre StyleSheets visite o link oficial do qt: link
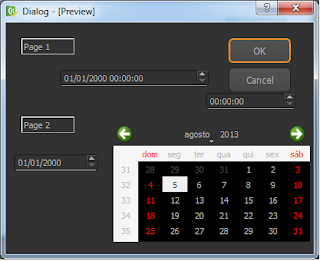
Uma janela bem tosca como exemplo:

Nenhum comentário:
Postar um comentário